我近期在写一个 chrome 插件,这个插件会操作页面上的 dom 元素,但是插件自身有时候也会对页面上的 dom 元素产生影响。这给我带来的不小的麻烦。
查资料的时候发现了 shadowRoot,看上去很好使。唯一要解决的就是将 vue 代码挂载到 shadowRoot 中的元素上

创建 shadow-root 的 dom
// 创建 shadow-root 的 dom
let shadowRootDom = document.createElement('div');
shadowRootDom.setAttribute('id', 'shadow-root');
document.body.appendChild(shadowRootDom);
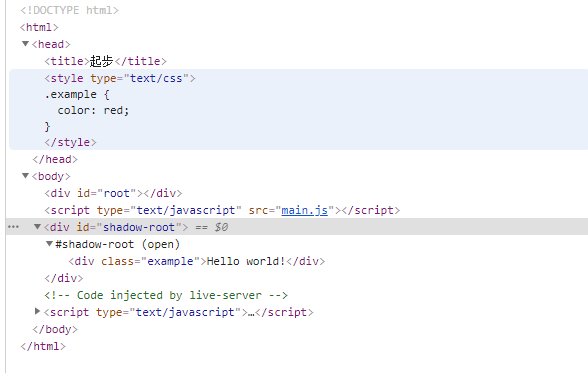
const shadow = document.querySelector('#shadow-root').attachShadow({mode: 'open'});
在 shadow-root 插入 <div id="chrome-extension-root"></div> 方便 vue 去挂载
// 在 shadow-root 插入 `<div id="chrome-extension-root"></div>` 方便 vue 去挂载
let chromeExtensionRootDom = document.createElement('div');
chromeExtensionRootDom.setAttribute('id', 'chrome-extension-root');
shadow.appendChild(chromeExtensionRootDom);
let getChromeExtensionRootDom = shadow.querySelector('#chrome-extension-root')
使用 vue 挂载
// 使用 vue 挂载
new Vue({
el: getChromeExtensionRootDom,
render: (h) => h(root),
});