今天突发奇想,想看一下 JSON.stringify 方法得递归逻辑
let data4 = [
{ id: 1,
children: [
{ id: 2,
children: [
{ id: 3 ,
children: [
{ id: 4 },
{ id: 5}]
}
]
}
]
}
];
JSON.stringify(
data4,
(k, v) => {
if (
Object.prototype.toString.call(v) === '[object Object]' &&
'children' in v
) {
const c = v.children;
console.log('v.id', v.id);
}
return v;
}
);
这样的代码,递归得到 1 2 3 没问题
我做了一个操作,在代码中加入了 v.add = c;,想看看它会怎么样去递归。
调试了一通,发现它的递归逻辑没我想象这么简单,代码如下,注意一下代码中的 v.add = c;
我期望通过 v.add = c; 来猜出它的递归逻辑
let data4 = [
{
id: 1,
children: [
{ id: 2, children: [{ id: 3, children: [{ id: 4 }, { id: 5 }] }] },
],
},
];
JSON.stringify(data4, (k, v) => {
// console.log('k,v', k, v && JSON.stringify(v));
if (
Object.prototype.toString.call(v) === '[object Object]' &&
'children' in v
) {
const c = v.children;
console.log('v.id', v.id);
// 哪位大佬能解释一下加这个代码,理论上会套娃报错,但是却没有报错,这段代码可以注释掉对比执行结果
v.add = c;
// 简单拷贝一下也一样不报错
// v.add = JSON.parse(JSON.stringify(c));
}
return v;
});
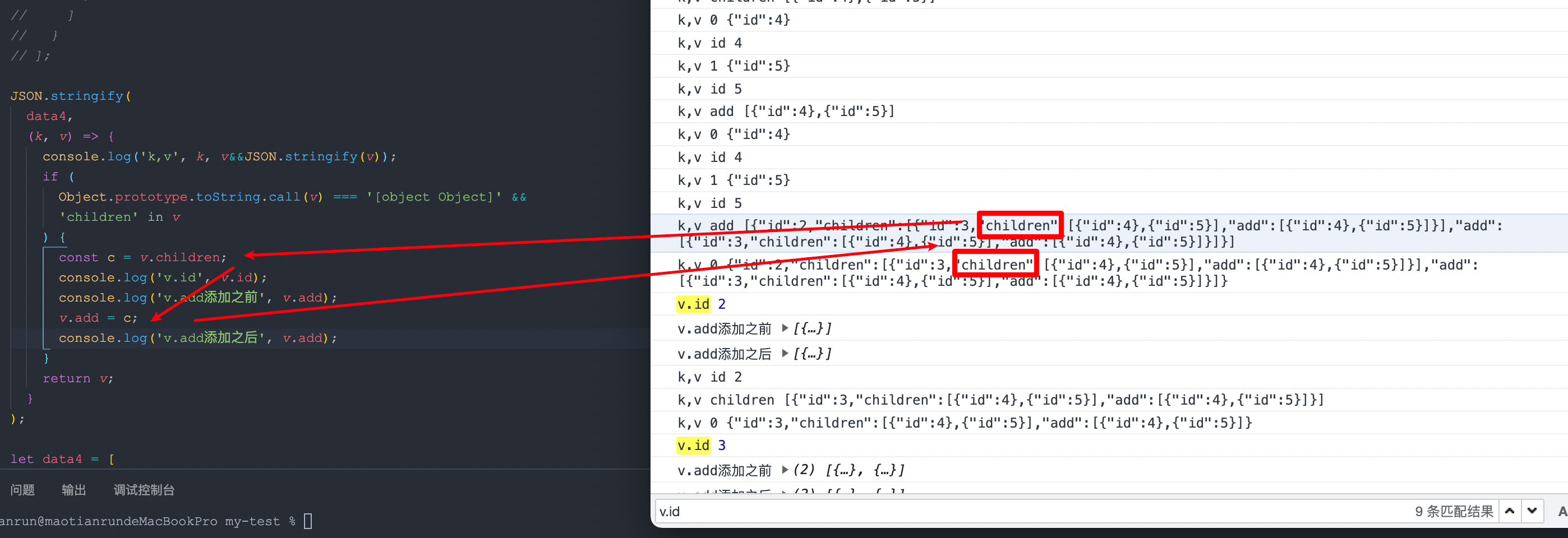
输出结果是 1 2 3 3 2 3 3
我想知道为什么会这样,在代码里面加了各种打印调试,debugger。
而且我预判会套娃,打算加上这样的代码防止套娃
if (v.add) {
// 不执行
} else {
// 没 add 属性再给对象加上 add 属性
v.add = c;
}

但是结果和我想象的不同,看一下图中的箭头,可以猜出它的递归逻辑,理论上它应该套娃死循环的但是没有。
有个大佬丢了个,V8 的代码 https://v8.github.io/api/head/v8-json_8h_source.html
我打算有时间了看一下
头铁看 V8 源码
src/d8/d8-js.cc src/json/json-stringifier.cc
猜测和这儿有关 To avoid crashing on cyclic objects , 有个递归限制防止奔溃的。
// A more universal stringify that supports more types than JSON.
// Used by the d8 shell to output results.
var stringifyDepthLimit = 4; // To avoid crashing on cyclic objects
// Hacky solution to circumvent forcing --allow-natives-syntax for d8
function isProxy(o) { return false };
function JSProxyGetTarget(proxy) { };
function JSProxyGetHandler(proxy) { };