
公司的项目,没有用到 react、vue 这些的,用的是原生 js 文件,但是这个 js 文件被压缩了,没法用 F12 进行调试
没有服务器控制权限,不能上传文件,无法对文件进行修改。
需求:将远程的 js 文件替换为本地的文件,进行调试。
解决方法:Fiddler 拦截替换、谷歌插件替换、谷歌调试工具自带的 Local Overrides,这儿只讲 Local Overrides 的使用
Local Overrides 设置方式
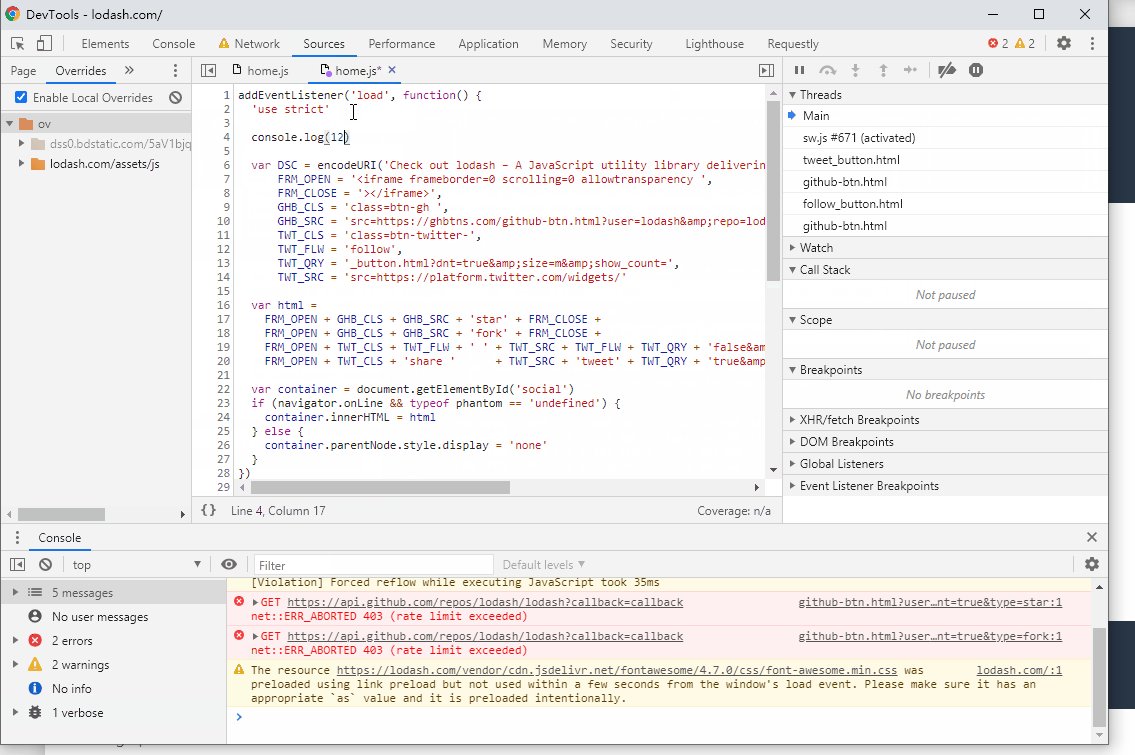
F12打开Chrome DevTools- 切换到
Sources选项卡,左侧列表找到Overrides然后点击Enable Local Overriders - 点击
Select folder for overrides,选择一个本地的文件夹 - 切换到
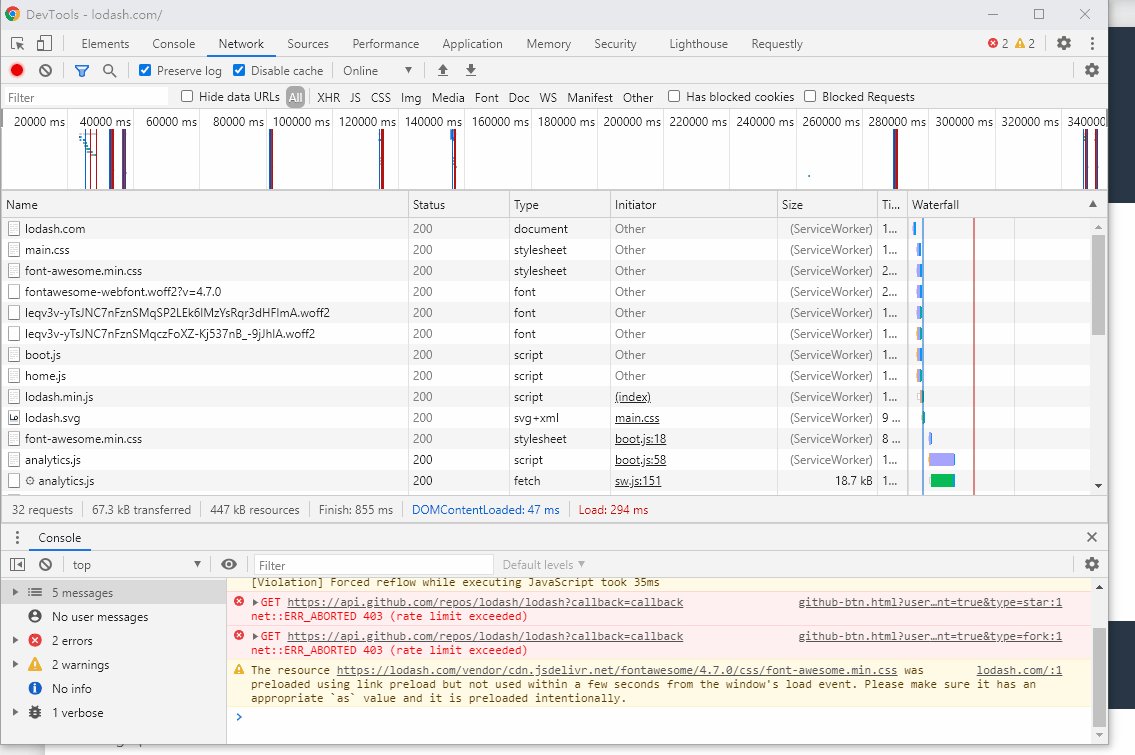
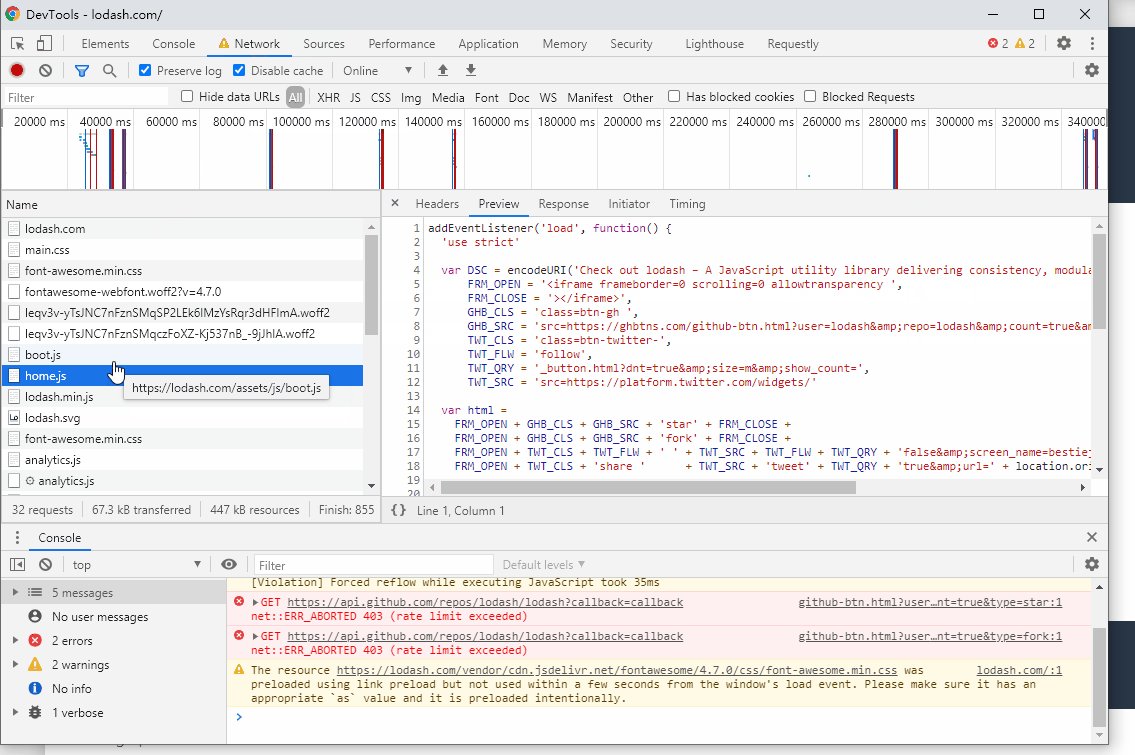
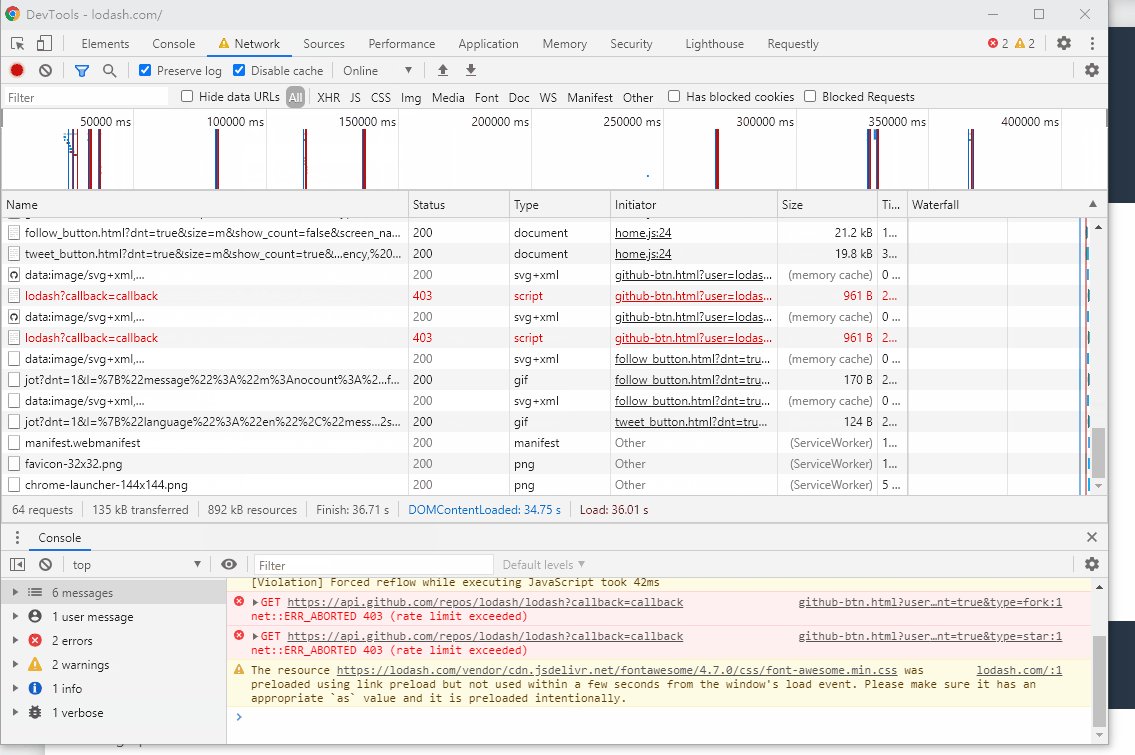
Network选项卡,选择你要替换的资源文件,右键选择Save for overrides - 去你的文件夹进行修改。

其他方式
Chrome 插件
看了一下,好像是用了 307 跳转的方式进行替换的,但是有时候替换没效果
Fiddler 拦截替换
需要安装软件,设置 https,比较耗时间。
相关资料
总结
一个小小的输入框校验,让我收获了很多。