问题
谷歌字体服务由于一些原因无法在中国访问
我自建了一个字体反代服务,用域名 fonts.trycoding.fun 反代了 fonts.google.com
但是 fonts.trycoding.fun 的服务器位于香港,速度相比国内机房还是慢了一些。
于是我用了腾讯云的 CDN 服务,可以让我的字体反代服务更快。
<link rel="preconnect" href="https://fonts.trycoding.fun" />
<link rel="preconnect" href="https://fonts.trycoding.fun" crossorigin />
<link
href="https://fonts.trycoding.fun/css2?family=Noto+Sans+SC:wght@100;300;400;500;700;900&family=Noto+Serif+SC:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet"
/>
但是出现了一个问题,就是页面加载 https://fonts.trycoding.fun/s/notoserifsc/v19/H4chBXePl9DZ0Xe7gG9cyOj7oqOcaThrVMcaeccjhXXDsOyAEEmuIi6j7j64sLjgBtMI1z49XW4.117.woff2 时,会出现 403 错误。
而 css 文件 https://fonts.trycoding.fun/css2?family=Noto+Sans+SC:wght@100;300;400;500;700;900&family=Noto+Serif+SC:wght@200;300;400;500;600;700;900&display=swap 却能够正常的加载
解决
百思不得其解下,我联系了腾讯云的客服,他们排查了大概有半小时吧,告诉了我出现问题的原因和解决方法
解决办法是将 fonts.trycoding.fun 加入防盗链的白名单。
这个解决办法让我大受震撼,也大概猜出来原因了
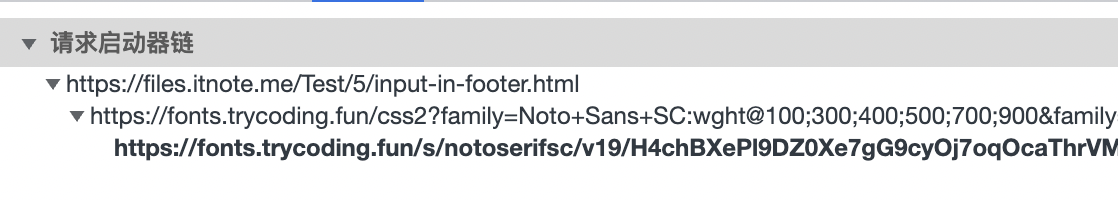
可以看一下访问顺序,自上至下

blog.itnote.mefonts.trycoding.fun/fonts.cssfonts.trycoding.fun/fonts.woff2
blog.itnote.me可以正常访问fonts.trycoding.fun/fonts.css是因为我将blog.itnote.me加入了fonts.trycoding.fun的白名单- 然后
fonts.trycoding.fun/fonts.css文件再去访问fonts.trycoding.fun/fonts.woff2文件出现了403错误,是因为fonts.trycoding.fun不在fonts.trycoding.fun的白名单中。
离不离谱,也就是说自己访问不了自己。说白了就是我是房子的主人但是我不能进我屋子,我没权限。